Promo Banners / Bannières promo
Promote a new deal, hero your best-selling item, share a discount code with Promo Banners!
Cliquez ici pour la version française
Promo banners are a powerful tool for integrating your marketing campaigns with the storefront, quickly guiding your customers to add promotional vouchers or directing them to new products or categories.
The banners are added via the MOBI admin, you can now set these up yourself!
See below for How to set up your banners, including required dimensions.
Trial the Banners
You can try these banners for yourself on our demo storefront here:
https://www.mobihq.com/storefront-demo
Click the image below to view a video of how to create a banner
How to set up your banners
To set up a new banner or edit an existing one, head to:
/headoffice/[your HO ID]/settings/banners
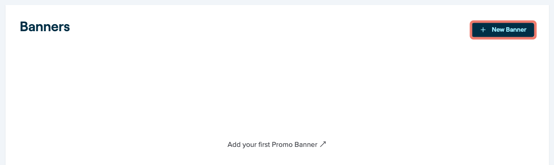
1. Go to the Website dropdown in your lefthand navigation (at head office level), and select Banners
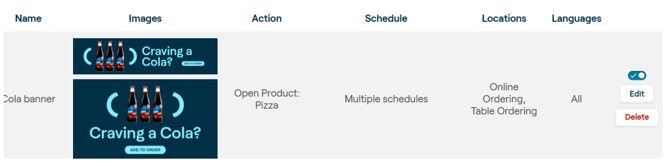
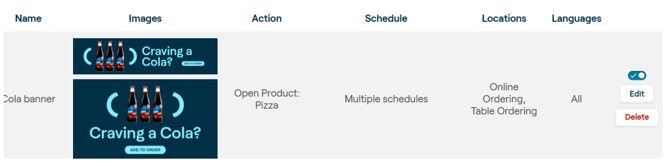
Here you can see all the banners for the headoffice, and the dates that they are scheduled for. You can delete old banners, or leave them for future reference and toggle them on and off.




Image
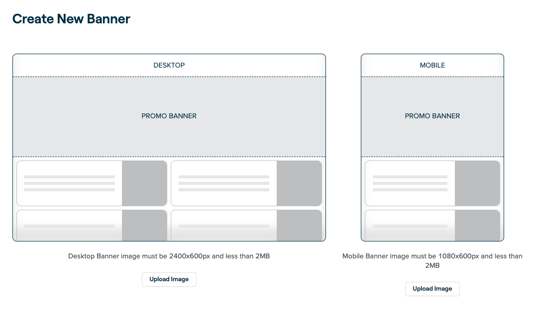
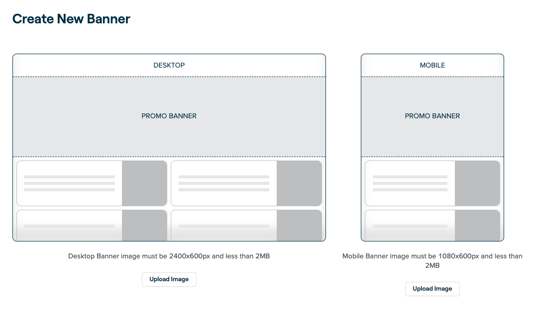
You need to add two banners for each promo campaign, one for the desktop view and one for the mobile view. See below for the required dimensions.
View the preview up the top to see what the banner will look like in action.
Banner name
This is mandatory, but all others are optional. This is for your reference only, and is not used or shown anywhere other than in the admin. We suggest using a campaign name or similar, so the names are unique.

Actions
For each of these actions you will need to ensure you’re choosing the correct voucher or product/category within the right menu, so this might take a bit of investigation. If a product or category is not on the live menu, the banner will not show.
See below for the different actions you can trigger.
NOTE: If you are creating a banner for different languages, please select the Language first, before you assign the Action.

Screen
By default, the banner will display on the Menu Landing screen.
-
Menu - Only Display on Menu Landing Screen
-
Loyalty - Only Display on Customer Loyalty Screen if you have loyalty enabled (MOBI stamp cards or third party loyalty) (This screen contains a Customers rewards etc.)
-
All - Display on All Screens that have banners available

Schedules
By default your banner will show on the storefront as soon as you save the campaign.
You can also choose to schedule your banners for a specific time, allowing you to run timed campaigns and set up future campaigns in advance.
-
If you’d like to schedule the start time, untick “Now” and choose a date and time.
-
If you’d like to choose the end date, untick “Never” and choose a date and time.
You can also set a repeating schedule, say for a Happy Hour special or Taco Tuesday Promo. You could add multiple schedules to show a banner every Tuesday and Thursday perhaps.
The settings are:
- Start: Now or Later (Choose the date to start showing)
- End: Never or Schedule (Choose the date to stop showing)
- Repeat: Off or On
- Duration: Number of Hours / Days / Weeks
- Interval: Every / 2nd / 3rd / 4th Week or Day

Language
If no changes are made here, the banners will show for all languages that your brand supports on the storefront.
-
If you select only one language, the banners will only show for users who are viewing the storefront in that language (often that is determined by their browser)
-
If you would like different banners to show for different storefront languages, please create a separate banner with new images.

Locations
By default the banner will show for all locations.
You can choose for the banner to show for certain locations only, and the banner will show or hide depending on the location selected on the storefront. If you set locations manually, the banners won't show up on the storefront until your user selects a location via the storefront.

Dimensions
Make sure you stick to the correct dimensions, you will not be able to upload the images unless they are correct:
Desktop: 2400 x 600px
Mobile: 1080 x 600px
The images must be under 2MB also. We recommend optimising your banners for web with an online tool such as: https://tinypng.com/ The smaller the file sizes, the faster your storefront will load!
Ordering
Multiple banners can be live at the same time, and the storefront will display them in sequence. Users can navigate through banners by swiping (on mobile), clicking and dragging, or selecting the dots.
By default, older banners appear first. Banner order is global, based on the “Display Order” or “Priority.” Banners with lower display order values (e.g., 1) appear before those with higher values (e.g., 3). Use the arrows to change the display order of the banners.
Some banners may not display due to restrictions like “delivery only.” In such cases, the next eligible banner will show.
Banner Actions
There are 5 Actions that can be set up to interact with your digital menu.
These are:
- Open Product
- Add Product to Cart
- Add Voucher
- Go to Category
- Go to Loyalty
Open Product
These banners show a particular product and link straight to the product editor view. These are great for promotions pushing a particular menu item or combo.

Add Product to Cart
Use these banners so customers can quickly add a product to their order.
This Action is best used for simple products that don't require modifier choices, drinks for example.
Note: If the linked product has any required modifiers it will open the Product Editor view, basically the same Action as Open Product.

Add Voucher
Combine your banner with a voucher code to remove the need for your customers to manually enter the code. They can simply click the banner to add the code directly to their order.
Shown below is the voucher code being applied to the order and how it appears on the Order screen:
Note: For the Add voucher Action you need to set up the Voucher Codes first in your Vouchers admin. /headoffice/[your HO ID]/settings/vouchers

Go to Category
Use these banners to push a particular category. When the banner is clicked the menu scrolls to the linked category.

Go to Loyalty
Use these banners in combination with a loyalty system to point your customers directly to your loyalty system.
NOTE: If you want to use banners, you need to be on the V4 desktop and mobile storefront. Contact MOBI Support if you can't get your banners to show.
Banners Carousel
It is possible to add more than one banner at a time. If you've done this you can use the Display Settings up the top of the page.
Choose whether to auto-scroll the banners and how quickly they rotate, and whether you want to show the arrow controls.


Banner Dimensions Download
- MOBI-Promo-Banner-Dimensions.pdf (363 KB)
For any questions, contact help@mobihq.com
Promouvez une nouvelle offre, mettez en avant votre produit phare, partagez un voucher avec des Bannières Promo !
Les bannières promo sont un outil puissant pour intégrer vos campagnes marketing à votre site. Elles guident rapidement vos clients pour ajouter des vouchers ou les diriger vers de nouveaux produits ou catégories.
Les bannières sont ajoutées via le portail MOBI et vous pouvez désormais les configurer vous-même !
Voir ci-dessous pour savoir comment configurer vos bannières, y compris les dimensions requises.
Tester les Bannières
Vous pouvez tester ces bannières vous-même sur notre site de démonstration ici :
https://www.mobihq.com/storefront-demo
Cliquez sur l'image ci-dessous pour regarder une vidéo expliquant comment créer une bannière.
Comment configurer vos bannières
Pour configurer une nouvelle bannière ou modifier une bannière existante, rendez-vous à :
/headoffice/[votre ID HO]/settings/banners
- Accédez au menu déroulant Site Web/Website dans la navigation à gauche (au niveau du HO), et sélectionnez Bannières/Banners.
Ici, vous pouvez voir toutes les bannières de la marque, ainsi que les dates prévues pour leur affichage. Vous pouvez supprimer d'anciennes bannières, les conserver pour future référence, et les activer ou désactiver à votre convenance.
- Cliquez sur +Nouvelle bannière/+ New Banner et suivez les étapes à l’écran.


Image
Vous devez ajouter deux bannières pour chaque campagne promotionnelle : une pour la vue sur ordinateur et une pour la vue sur mobile. Consultez ci-dessous les dimensions requises.
Visualisez l’aperçu en haut pour voir à quoi ressemblera la bannière une fois en action.
Nom de la bannière
Ce champ est obligatoire, mais tous les autres sont facultatifs. Ce nom est ici uniquement à titre de référence et n’est utilisé ni affiché ailleurs que dans le portail. Nous vous conseillons d’utiliser un nom de campagne ou similaire, afin que les noms soient uniques.

Actions
Pour chacune de ces actions, vous devez vous assurer de sélectionner le bon voucher, produit ou catégorie dans le menu approprié. Cela peut nécessiter un peu d’investigation. Si un produit ou une catégorie ne figure pas dans le menu en ligne, la bannière ne s’affichera pas.
Consultez ci-dessous les différentes actions que vous pouvez déclencher.
REMARQUE : Si vous créez une bannière pour différentes langues, veuillez d'abord sélectionner la langue avant d’assigner l’Action.

Schedules/Programmation
Par défaut, votre bannière s’affichera sur le site dès que vous sauvegarderez la campagne.
Vous pouvez également choisir de planifier vos bannières pour une période spécifique, ce qui vous permet de lancer des campagnes temporisées et de préparer des campagnes futures à l’avance.
- Si vous souhaitez planifier l’heure de début, décochez « Maintenant/Now » et choisissez une date et une heure.
- Si vous souhaitez définir une date de fin, décochez « Jamais/Never » et choisissez une date et une heure.
Vous pouvez également configurer un programme récurrent, par exemple pour une promotion Happy Hour ou Taco Tuesday. Vous pourriez ajouter plusieurs plages horaires pour afficher une bannière chaque mardi et jeudi, par exemple.
Les paramètres sont les suivants :
- Début/Start : Maintenant/Now ou Plus tard/Later (Choisissez la date pour commencer l’affichage)
- Fin/End : Jamais/Never ou Planifié/Schedule (Choisissez la date pour arrêter l’affichage)
- Répétition/Repeat : Désactivée (Non?)/Off ou Activée (Oui)/On
- Durée/Duration : Nombre d’heures / jours / semaines
- Intervalle/Interval : Chaque / 2e / 3e / 4e semaine ou jour

Langue
Si aucun changement n’est effectué ici, les bannières s’afficheront pour toutes les langues que votre marque prend en charge sur le site.
Si vous sélectionnez une seule langue, les bannières s’afficheront uniquement pour les utilisateurs qui consultent le site dans cette langue (souvent déterminée par leur navigateur).
Si vous souhaitez afficher différentes bannières pour différentes langues, veuillez créer une bannière distincte avec de nouvelles images.

Locations
Par défaut, la bannière s’affichera pour toutes les locations.
Vous pouvez choisir de limiter l’affichage de la bannière à certaines locations uniquement, et la bannière s’affichera ou pas en fonction de la location sélectionnée sur le site. Si vous configurez manuellement les locations, les bannières ne s’afficheront pas sur le site tant que l’utilisateur n’aura pas sélectionné une location via le site.

Dimensions
Assurez-vous de respecter les dimensions correctes, sinon vous ne pourrez pas télécharger les images :
- Ordinateur : 2400 x 600 px
- Mobile : 1080 x 600 px
Les images doivent également peser moins de 2 Mo. Nous vous recommandons d’optimiser vos bannières pour le web à l’aide d’un outil en ligne tel que : https://tinypng.com/. Plus les fichiers sont légers, plus votre boutique en ligne se chargera rapidement !
Ordre d’affichage
Plusieurs bannières peuvent être actives en même temps, et le site les affichera successivement. Les utilisateurs peuvent naviguer entre les bannières en balayant (sur mobile), en cliquant/glissant, ou en sélectionnant les points.
Par défaut, les bannières les plus anciennes apparaissent en premier. L’ordre d’affichage des bannières est global et basé sur la valeur de « Ordre d’affichage/Display Order » ou « Priorité/Priority ». Les bannières avec des valeurs plus basses (par exemple, 1) apparaissent avant celles avec des valeurs plus élevées (par exemple, 3). Utilisez les flèches pour modifier l’ordre d’affichage des bannières.
Certaines bannières peuvent ne pas s’afficher en raison de restrictions, comme « livraison uniquement ». Dans ces cas, la bannière suivante éligible sera affichée.
Actions des bannières
Il existe 5 actions qui peuvent être configurées pour interagir avec votre menu en ligne.
Ces actions sont :
- Ouvrir un produit/Open Product
- Ajouter un produit au panier/Add Product to Cart
- Ajouter un Voucher/Add Voucher
- Aller à une catégorie/Go to Category
- Aller à la fidélité/Go to Loyalty
Ouvrir un produit/Open Product
Ces bannières affichent un produit spécifique et mènent directement à l’affichage de l’éditeur de produit. Elles sont idéales pour des promotions mettant en avant un article ou un combo spécifique du menu.

Ajouter un produit au panier/Add Product to Cart
Utilisez ces bannières pour permettre aux clients d’ajouter rapidement un produit à leur commande.
Cette action est idéale pour les produits simples qui ne nécessitent pas de choix de modificateurs, comme les boissons, par exemple.
Remarque : Si le produit lié comporte des modificateurs obligatoires, cela ouvrira la vue de l’éditeur de produit, ce qui revient à utiliser l’action Ouvrir un produit/Open Product.

Ajouter un voucher/Add Voucher
Combinez votre bannière avec un code de réduction pour éviter à vos clients de le saisir manuellement. Ils peuvent simplement cliquer sur la bannière pour ajouter le code directement à leur commande.
Ci-dessous, l’application d’un code de réduction à la commande et son affichage sur l’écran de commande :
Remarque : Pour l’action Ajouter un Voucher/Add Voucher, vous devez d’abord configurer les codes de réduction dans l’administration des bons de réduction :
/headoffice/[votre ID HO]/settings/vouchers

Aller à une catégorie/Go to Category
Utilisez ces bannières pour mettre en avant une catégorie particulière. Lorsque la bannière est cliquée, le menu défile jusqu’à la catégorie liée.

Aller au compte fidélité/Go to Loyalty
Utilisez ces bannières en combinaison avec un système de fidélité pour diriger vos clients directement vers ce système.
REMARQUE : Pour utiliser des bannières, vous devez être sur la version V4 de la boutique en ligne pour ordinateur et mobile. Contactez le support MOBI si vos bannières ne s’affichent pas.
Carrousel de bannières/Banners Carousel
Il est possible d’ajouter plusieurs bannières en même temps. Lorsque vous ajoutez des bannières supplémentaires, le carrousel s’active automatiquement.

Téléchargement des dimensions des bannières
MOBI-Promo-Banner-Dimensions.pdf (363 Ko)
Pour toute question, contactez help@mobihq.com.
